Hola tod@s, nos hemos cambiado a Wordpress. Aquí teneís la nueva dirección.
https://makingofdesign.wordpress.com
" Hello all, we have changed to Wordpress. Here teneís the new direction ".
https://makingofdesign.wordpress.com
viernes, 8 de mayo de 2009
martes, 21 de abril de 2009
MICHAEL DASHOW
Hoy tenemos con nosotros a Michael Dashow. Este ilustrador y concept ha realizado numerosas ilustraciones para libros tan reconocidos dentro del mundo de la ilustración digital como Spectrum "Exposé", Imagine FX, "Art Magazine y Fantasy Art Magazine. Actualmente es diseñador de entornos para Microsoft game Studio y de criaturas para Square/Enix game.
sin más pasamos a la realización de esta ilustración llamada " Adorable Alien".
Today we have with us Michael Dashow. This concept illustrator and has done numerous illustrations for books such recognition within the world of digital illustration, Spectrum "Exposé", Imagine FX, Art and Fantasy Art Magazine Magazine. He is currently a designer of environments for Microsoft Game Studios and creatures for Square / Enix game.
Without further turn to the realization of this illustration called "Adorable Alien."
Paso 1.
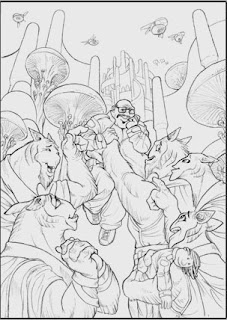
Empiezo con el dibujo a lápiz, trazando la escena y escaneándola en Photoshop.
" I start with line art, tracing vellum and scanned in photohop."

Paso 2.
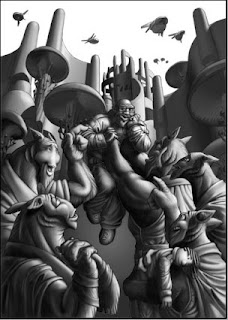
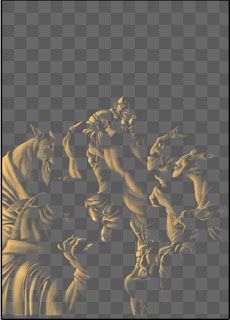
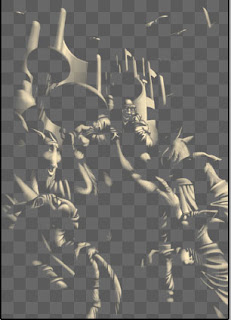
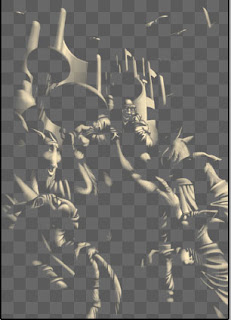
Con la línea del dibujo en una capa superior (multiplicar) , pinto todo en escala de grises. Esto no es un valor con texturas 3D renderizadas.
"With the line art on a top layer set to multiply, i paint everything in grey-scale. This isn´t value a 3d render with textures. "

Paso 3.
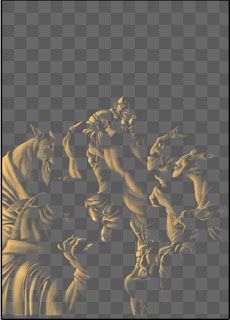
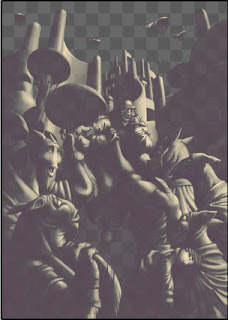
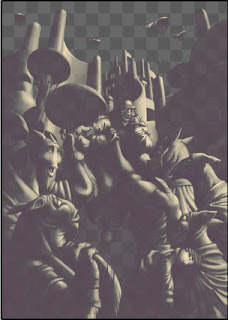
En una capa aparte , pinto una segunda fuente de luz a la izquierda, pinto en la parte superior de la escala de grises, pero aquí estoy mostrando la capa tal como es.
" on a separate layer, i paint a second ligth source from the left, i paint it on top of the grey scale, but here i´m just showing the layer by itself."

Paso 4.
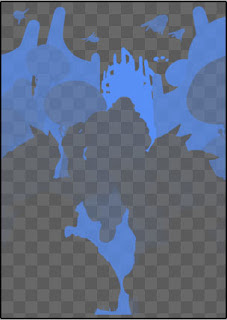
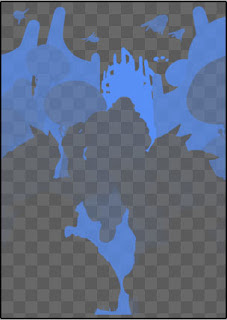
Seguidamente pinto el fondo para darle profundidad sobre una capa separada, para las regiones más profundas , colores más opacos que los que están en primer plano.
" i also paint a depth map on a separate layer, with the deeper regions futher back more opaque than those up front."

Paso 5.
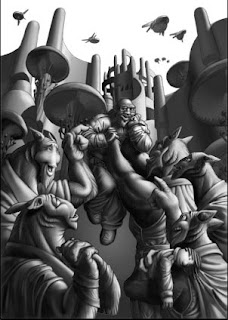
Esto es lo que aparece que mientras estoy trabajando, con todas las capas visibles en una.
" this is what it looks like while i´m working, with all of those layers all visible at one."

Paso 6.
Para generar el color en las sombras y luces, empiezo en la con la capa en escala de grises, hago dos copias del canal ROJO para modificarlo.
" to generate colored shadows and hilighting, i start with my lighting pass grey scale image. i make 2 copies of the red channel to alter. "

Paso 7.
Ajusto los niveles de uno de los canales para conseguir esto : una de selección de canal para las luces en la escena. Con los canales , las zonas blancas son seleccionadas como áreas.
" i justed the levels of one channel to get this: a selection channel for the hilights in the scene with channels, the white areas are the selected areas."

Paso 8.
sin más pasamos a la realización de esta ilustración llamada " Adorable Alien".
Today we have with us Michael Dashow. This concept illustrator and has done numerous illustrations for books such recognition within the world of digital illustration, Spectrum "Exposé", Imagine FX, Art and Fantasy Art Magazine Magazine. He is currently a designer of environments for Microsoft Game Studios and creatures for Square / Enix game.
Without further turn to the realization of this illustration called "Adorable Alien."
Paso 1.
Empiezo con el dibujo a lápiz, trazando la escena y escaneándola en Photoshop.
" I start with line art, tracing vellum and scanned in photohop."

Paso 2.
Con la línea del dibujo en una capa superior (multiplicar) , pinto todo en escala de grises. Esto no es un valor con texturas 3D renderizadas.
"With the line art on a top layer set to multiply, i paint everything in grey-scale. This isn´t value a 3d render with textures. "

Paso 3.
En una capa aparte , pinto una segunda fuente de luz a la izquierda, pinto en la parte superior de la escala de grises, pero aquí estoy mostrando la capa tal como es.
" on a separate layer, i paint a second ligth source from the left, i paint it on top of the grey scale, but here i´m just showing the layer by itself."

Paso 4.
Seguidamente pinto el fondo para darle profundidad sobre una capa separada, para las regiones más profundas , colores más opacos que los que están en primer plano.
" i also paint a depth map on a separate layer, with the deeper regions futher back more opaque than those up front."

Paso 5.
Esto es lo que aparece que mientras estoy trabajando, con todas las capas visibles en una.
" this is what it looks like while i´m working, with all of those layers all visible at one."

Paso 6.
Para generar el color en las sombras y luces, empiezo en la con la capa en escala de grises, hago dos copias del canal ROJO para modificarlo.
" to generate colored shadows and hilighting, i start with my lighting pass grey scale image. i make 2 copies of the red channel to alter. "

Paso 7.
Ajusto los niveles de uno de los canales para conseguir esto : una de selección de canal para las luces en la escena. Con los canales , las zonas blancas son seleccionadas como áreas.
" i justed the levels of one channel to get this: a selection channel for the hilights in the scene with channels, the white areas are the selected areas."

Paso 8.
con el otro canal lo ajusto para a destacar las zonas más oscuras. Seguidamente lo invierto, de forma que cuando se utiliza como una selección, las sombras serán lo que será seleccionado.
" with the other channel, i adjust it to emphasize darkest areas. i invert it so that when used as a selection, the shadows will be what are selected."

Paso 9.
He creado una nueva capa de llamada "Luces", traslado la selección del canal y relleno con un color amarillo pálido. Este canal se establece en "Overlay" (superposición).
" i created a new layer calles "hilights", load the hilight selection channel and fill with a pale yellow. this channel is set to overlay"

Paso 10.
Creo una nueva capa llamada "Sombras", traslado la selección del canal y las sombras se llenan de un púrpura oscuro y ajusto la capa en modo "Multiply" (multiplicar).
"i make another new layer called "shadows", load the shadows selection and fill with a muted purple and set to "multiply"."

Paso 11.
Aquí están los colores base de la escena. Esto es realmente una docena de capas con cada uno de los los coloeres separados por capas.
" here are my diffuse colors for the scene. this is actually a dozen layers with each block of color in a separate layer."

Paso 12.
" with the other channel, i adjust it to emphasize darkest areas. i invert it so that when used as a selection, the shadows will be what are selected."

Paso 9.
He creado una nueva capa de llamada "Luces", traslado la selección del canal y relleno con un color amarillo pálido. Este canal se establece en "Overlay" (superposición).
" i created a new layer calles "hilights", load the hilight selection channel and fill with a pale yellow. this channel is set to overlay"

Paso 10.
Creo una nueva capa llamada "Sombras", traslado la selección del canal y las sombras se llenan de un púrpura oscuro y ajusto la capa en modo "Multiply" (multiplicar).
"i make another new layer called "shadows", load the shadows selection and fill with a muted purple and set to "multiply"."

Paso 11.
Aquí están los colores base de la escena. Esto es realmente una docena de capas con cada uno de los los coloeres separados por capas.
" here are my diffuse colors for the scene. this is actually a dozen layers with each block of color in a separate layer."

Paso 12.
Aquí están mis capas de sombras y luces que iran encima de las capas de color.
" here are my hilight and shadows layers from above which will go over the colored-in layers."

Paso 13.
Sin duda una gran ilustrador y mejor persona. ¡¡¡¡ Gracias Michael.!!!!
Podeis ver sus trabajos AQUI
Greatly thank the author for his great contribution to this blog.
Undoubtedly great illustrator and a better person. ¡¡¡¡Thanks Michael .!!!!
You can see his work HERE
" here are my hilight and shadows layers from above which will go over the colored-in layers."

Paso 13.
Y no olvidar el lado de luz y las capas de fondo. Aquí están con los colores finales que escogí para ellos.
" and don´t forget the side-light and depth layers, here with the final colors i chose for them."

Paso 14.
Agradecer enormemente al autor por su gran aporte a este blog ." and don´t forget the side-light and depth layers, here with the final colors i chose for them."

Paso 14.
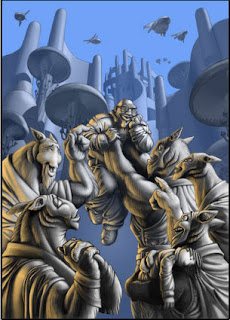
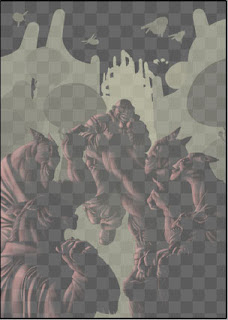
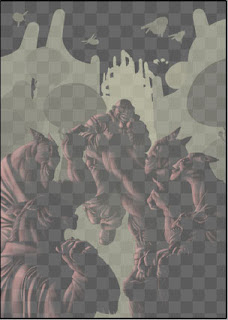
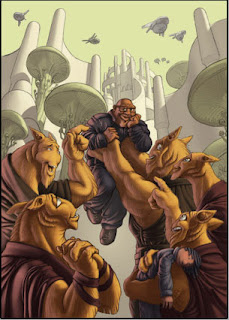
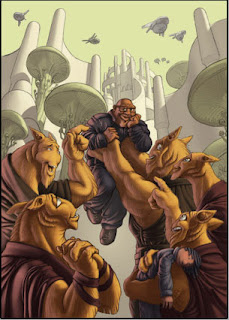
Lo ponemos todo juntos y usted consiguimos esto ( ¡ o al menos lo hacemos después de horas de evolución de cada capa de color para obtener algo agradable!).
" put them all together and you get this (or at least you do after hours of changing every layer´s color to get something pleasing!)"

Paso 15.
" put them all together and you get this (or at least you do after hours of changing every layer´s color to get something pleasing!)"

Paso 15.
Y, a continuación, añadir algunos ajustes al los colores de la piel , gradientes del color en la parte superior e inferior) , y empiezo a detallar
" and then i add some adjustments to the fur colors, gradients set to "color" on the top and bottom, and i´m on my way!!"
" and then i add some adjustments to the fur colors, gradients set to "color" on the top and bottom, and i´m on my way!!"
.
.
.
Sin duda una gran ilustrador y mejor persona. ¡¡¡¡ Gracias Michael.!!!!
Podeis ver sus trabajos AQUI
Greatly thank the author for his great contribution to this blog.
Undoubtedly great illustrator and a better person. ¡¡¡¡Thanks Michael .!!!!
You can see his work HERE
jueves, 16 de abril de 2009
Ruth Martínez
Hoy presentamos a Ruth ganadora de varios premios en la prestigiosa revista 2dartist y también ganadora con el Primer Premio en el concurso "Cafe Gráfico".
Sin más os dejamos con la ilustración ganadora del Primer Premio en la revista 2DArtist titulada : "Scarecrow"
Paso 1
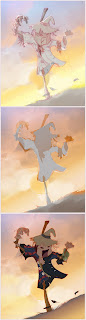
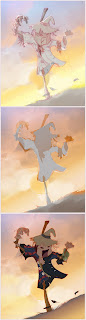
Al pensar en este tema la primera idea que tuve es que tuviera mucho dinamismo, porque, en si mismos, los espantapájaros son muy estaticos. Queria representar un espantapájaros que diera mucho miedo, pero no porque su imagen diera miedo sino por las circunstancias en ese momento.
Esa es la razon por la que usé una perspectiva baja, de modo que imponga más la figura del espantapájaros, y representé un espantapájaros roido, remendado, reposado en una madera algo rota; que por culpa de una ráfaga de viento ha quedado en esa posición dando asi un buen susto a los pajaros que en ese momento estaban a sus pies (FIG01).
Paso 2
Una vez que tenia ya la idea me propuse pasarlo a lapiz, me gusta mucho la textura de lapiz sobre el papel (FIG02A). Más tarde me di cuenta que quedaba demasiado sucio y pasé a una linea en Flash (FIG02B) que queda más limpia, pero reservé el dibujo a lapiz porque lo usaria más tarde para dar textura al dibujo.
 (FIG02B)
(FIG02B)
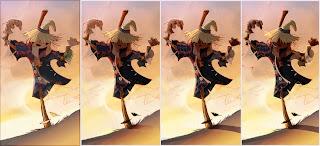
 Lo que mas ha impactado en esta ilustración es el fondo y sus colores, porque parecen como de acuarela. Para conseguirlo escojí un pincel granulado, al 30% de opacidad y con bordes humedos que me da diferentes texturas y luego con la herramienta dedo difumino las zonas que me interesan. Superponiendo varias capas consigo asi los diferentes colores y el fondo queda mucho mas suave. Siempre utilizo pinceles blandos para las superficies grandes y difuminadas, reservo los pinceles más duros para luego acabar de pulir detalles y zonas más definidas.
Lo que mas ha impactado en esta ilustración es el fondo y sus colores, porque parecen como de acuarela. Para conseguirlo escojí un pincel granulado, al 30% de opacidad y con bordes humedos que me da diferentes texturas y luego con la herramienta dedo difumino las zonas que me interesan. Superponiendo varias capas consigo asi los diferentes colores y el fondo queda mucho mas suave. Siempre utilizo pinceles blandos para las superficies grandes y difuminadas, reservo los pinceles más duros para luego acabar de pulir detalles y zonas más definidas.
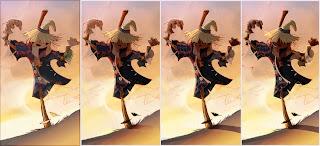
En las imágenes se puede ver que al principio el color era mas pálido, lo que hice para dar mas fuerza al color es poner un degradado de un color mas anaranjado y con tonos de lila y darle una superposición de capa de luz focal (para los fondos, este modo de capa saca colores muy bonitos)

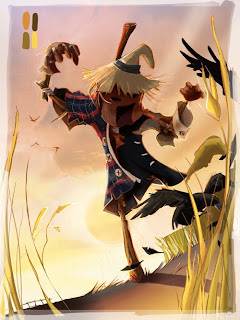
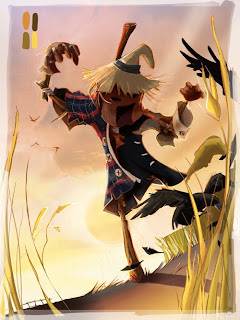
Ya acabados todos los detalles de la ilustración advertí que faltaba delimitar un poco los planos más cercanos y los más alejados. Quise aprovechar la iluminación del cielo, muy a ras de tierra, para crear un haz de luz que diera al brazo un tono diferente menos saturado y asi separarlo visualmente del cuerpo.


Paso 6 (luz brazo)
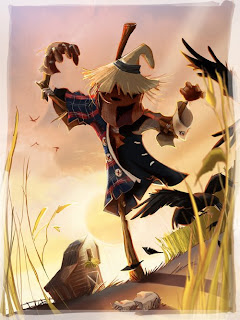
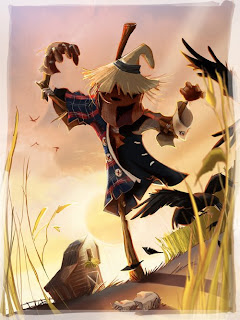
Para finalizar la ilustración acabé de pulir los detalles de luz y brillos, definir más las zonas oscuras para darle mas contraste, añadir un poco de hierba al viento para darle más dinamismo, algunos pequeños detalles de texturas y añadí elementos como el granero y la paja, que en primer plano acaba de darle la profundidad que queria conseguir.

¡¡¡¡ HECHO!!!!!
Sin más os dejamos con la ilustración ganadora del Primer Premio en la revista 2DArtist titulada : "Scarecrow"
Paso 1
Al pensar en este tema la primera idea que tuve es que tuviera mucho dinamismo, porque, en si mismos, los espantapájaros son muy estaticos. Queria representar un espantapájaros que diera mucho miedo, pero no porque su imagen diera miedo sino por las circunstancias en ese momento.
Esa es la razon por la que usé una perspectiva baja, de modo que imponga más la figura del espantapájaros, y representé un espantapájaros roido, remendado, reposado en una madera algo rota; que por culpa de una ráfaga de viento ha quedado en esa posición dando asi un buen susto a los pajaros que en ese momento estaban a sus pies (FIG01).
Paso 2
Una vez que tenia ya la idea me propuse pasarlo a lapiz, me gusta mucho la textura de lapiz sobre el papel (FIG02A). Más tarde me di cuenta que quedaba demasiado sucio y pasé a una linea en Flash (FIG02B) que queda más limpia, pero reservé el dibujo a lapiz porque lo usaria más tarde para dar textura al dibujo.
 (FIG02B)
(FIG02B)Paso 3.
Para empezar me puse a pintar el fondo, en un inicio queria que fuera de noche y que la luz de la luna le diera un aspecto fiero por el contraluz; pero luego pensé que los cuervos no salen de noche, asi que decidí probar esa misma iluminación con una puesta de sol. Finalmente creo que fue una decisión más buena porque contrasta más la luz del dia y la calma que trasmite frente a la oscuridad en la figura del espantapájaros.
 Lo que mas ha impactado en esta ilustración es el fondo y sus colores, porque parecen como de acuarela. Para conseguirlo escojí un pincel granulado, al 30% de opacidad y con bordes humedos que me da diferentes texturas y luego con la herramienta dedo difumino las zonas que me interesan. Superponiendo varias capas consigo asi los diferentes colores y el fondo queda mucho mas suave. Siempre utilizo pinceles blandos para las superficies grandes y difuminadas, reservo los pinceles más duros para luego acabar de pulir detalles y zonas más definidas.
Lo que mas ha impactado en esta ilustración es el fondo y sus colores, porque parecen como de acuarela. Para conseguirlo escojí un pincel granulado, al 30% de opacidad y con bordes humedos que me da diferentes texturas y luego con la herramienta dedo difumino las zonas que me interesan. Superponiendo varias capas consigo asi los diferentes colores y el fondo queda mucho mas suave. Siempre utilizo pinceles blandos para las superficies grandes y difuminadas, reservo los pinceles más duros para luego acabar de pulir detalles y zonas más definidas.En las imágenes se puede ver que al principio el color era mas pálido, lo que hice para dar mas fuerza al color es poner un degradado de un color mas anaranjado y con tonos de lila y darle una superposición de capa de luz focal (para los fondos, este modo de capa saca colores muy bonitos)
Paso 4 (base).
En la figura del espantapájaros aproveché la linea de flash para seleccionar los huecos y pintar por zonas, asi primero le di un color de base y fui añadiendo detalles para darle volumen (los cuadrados de la ropa, la iluminación, los diferentes planos en el personaje…). Me parecia más complicado dar una buena iluminación, asi que una vez elegidos los colores me puse a delimitar las zonas de luz y de sombra.

Paso5 (varios color).
Ya acabados todos los detalles de la ilustración advertí que faltaba delimitar un poco los planos más cercanos y los más alejados. Quise aprovechar la iluminación del cielo, muy a ras de tierra, para crear un haz de luz que diera al brazo un tono diferente menos saturado y asi separarlo visualmente del cuerpo.


Paso 6 (luz brazo)
Para finalizar la ilustración acabé de pulir los detalles de luz y brillos, definir más las zonas oscuras para darle mas contraste, añadir un poco de hierba al viento para darle más dinamismo, algunos pequeños detalles de texturas y añadí elementos como el granero y la paja, que en primer plano acaba de darle la profundidad que queria conseguir.

¡¡¡¡ HECHO!!!!!
Agradecer a la autora el esfuerzo realizado para que podamos ver su trabajo paso a paso.
Si quereis ver más ilustraciones podeis visitar su página AQUÍ
Si quereis ver más ilustraciones podeis visitar su página AQUÍ
martes, 14 de abril de 2009
Darkwatch
Este libro publicado por Design Studio nos desde el principio, la creación de los Concepts para este videojuego de Xbox.
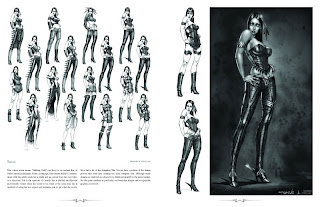
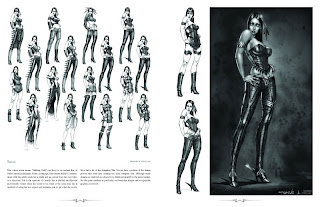
Empieza definiendo el personaje, Jericho, evolucionando desde un principio caricaturesco hasta convertirse en el diseño definitivo que tendrá el personaje
 Seguidamente pasa a diseñar los personajes acompañantes, de la misma forma que antes, realizando una caricatura y posteriormente haciéndola más y más real. También en esta fase diseña el vestuario con una base ya establecida. Va cambiando el pelo, los pantalones,etc., hasta dar con la imagen definitiva.
Seguidamente pasa a diseñar los personajes acompañantes, de la misma forma que antes, realizando una caricatura y posteriormente haciéndola más y más real. También en esta fase diseña el vestuario con una base ya establecida. Va cambiando el pelo, los pantalones,etc., hasta dar con la imagen definitiva.
 De la misma forma realizada para los acompañantes se realiza para los enemigos estudiando las distintas poses y expresiones.
De la misma forma realizada para los acompañantes se realiza para los enemigos estudiando las distintas poses y expresiones.
Primero se centra en el "Boss" final estudiando su historia y dándole importancia a su expresión. Realiza distintos bocetos y saca uno acabado (Lazarus). A continuación, y con el boceto del "Boss" final, realzia los de los enemigos secundarios teniendo en cuenta la historia que rodea al Jefe final.
 Este en concreto, la forma que tiene la sacó de pequeños bocetos donde premia más el aspecto visual general y la postura que el detalle. Posterioremente realiza un dibujo definitivo una vez descartado los que no se ajustan a lo esperado.
Este en concreto, la forma que tiene la sacó de pequeños bocetos donde premia más el aspecto visual general y la postura que el detalle. Posterioremente realiza un dibujo definitivo una vez descartado los que no se ajustan a lo esperado.
Una vez diseñados los Conceptos de los personajes (characters) pasa a continuación a centrarse en los entornos (Enviorements).
Empieza con una idea general de la ciudadela del protagonista. Comenta en estas páginas que el artista debe dar una imagen clara y concisa a cualquier tipo de persona del entorno , usando una sola imagen.
Esta en concreto.
 Una vez definida la ciudadela y para darle más consistencia a la misma, realiza un dibujo muy concreto de una parte de la misma o de una habitación., incluso de empiezan a definir el mobiliario.
Una vez definida la ciudadela y para darle más consistencia a la misma, realiza un dibujo muy concreto de una parte de la misma o de una habitación., incluso de empiezan a definir el mobiliario.
Ahora se pasa a los lugares de interés de la misma ciudadela , cementerio, por ejemplo. Se trabaja de la misma manera, boceto concreto de una lápida o mausoleo y dibujo general en color..
Se sigue con otros centros de interés , boceto en pequeño para determinar la perspectiva, estudio un poco más grande y dibujo final en color.
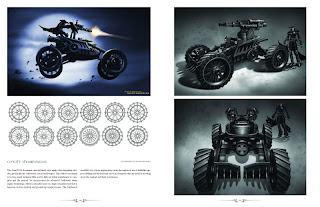
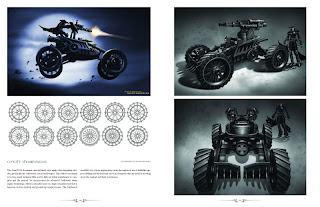
Pasamos a los vehículos del juego.
De la misma forma se hacen bocetos generales y de contorno para determinar el aspecto general.
 Y para finalizar se estudia las distintas armas del juego.
Y para finalizar se estudia las distintas armas del juego.
Primerose realiza una perspectiva lateral del arma, se estudia el mecanismo de entrada y salida de la bala y posterioremente se saca una perspectica en primera persona del arma, es decir, la imagen que vería el protagonista haciendo uso del arma.
EStos son algunos de los artistas conceptuales:
Empieza definiendo el personaje, Jericho, evolucionando desde un principio caricaturesco hasta convertirse en el diseño definitivo que tendrá el personaje
 Seguidamente pasa a diseñar los personajes acompañantes, de la misma forma que antes, realizando una caricatura y posteriormente haciéndola más y más real. También en esta fase diseña el vestuario con una base ya establecida. Va cambiando el pelo, los pantalones,etc., hasta dar con la imagen definitiva.
Seguidamente pasa a diseñar los personajes acompañantes, de la misma forma que antes, realizando una caricatura y posteriormente haciéndola más y más real. También en esta fase diseña el vestuario con una base ya establecida. Va cambiando el pelo, los pantalones,etc., hasta dar con la imagen definitiva. De la misma forma realizada para los acompañantes se realiza para los enemigos estudiando las distintas poses y expresiones.
De la misma forma realizada para los acompañantes se realiza para los enemigos estudiando las distintas poses y expresiones.Primero se centra en el "Boss" final estudiando su historia y dándole importancia a su expresión. Realiza distintos bocetos y saca uno acabado (Lazarus). A continuación, y con el boceto del "Boss" final, realzia los de los enemigos secundarios teniendo en cuenta la historia que rodea al Jefe final.
 Este en concreto, la forma que tiene la sacó de pequeños bocetos donde premia más el aspecto visual general y la postura que el detalle. Posterioremente realiza un dibujo definitivo una vez descartado los que no se ajustan a lo esperado.
Este en concreto, la forma que tiene la sacó de pequeños bocetos donde premia más el aspecto visual general y la postura que el detalle. Posterioremente realiza un dibujo definitivo una vez descartado los que no se ajustan a lo esperado.Una vez diseñados los Conceptos de los personajes (characters) pasa a continuación a centrarse en los entornos (Enviorements).
Empieza con una idea general de la ciudadela del protagonista. Comenta en estas páginas que el artista debe dar una imagen clara y concisa a cualquier tipo de persona del entorno , usando una sola imagen.
Esta en concreto.
 Una vez definida la ciudadela y para darle más consistencia a la misma, realiza un dibujo muy concreto de una parte de la misma o de una habitación., incluso de empiezan a definir el mobiliario.
Una vez definida la ciudadela y para darle más consistencia a la misma, realiza un dibujo muy concreto de una parte de la misma o de una habitación., incluso de empiezan a definir el mobiliario.Ahora se pasa a los lugares de interés de la misma ciudadela , cementerio, por ejemplo. Se trabaja de la misma manera, boceto concreto de una lápida o mausoleo y dibujo general en color..
Se sigue con otros centros de interés , boceto en pequeño para determinar la perspectiva, estudio un poco más grande y dibujo final en color.
Pasamos a los vehículos del juego.
De la misma forma se hacen bocetos generales y de contorno para determinar el aspecto general.
 Y para finalizar se estudia las distintas armas del juego.
Y para finalizar se estudia las distintas armas del juego.Primerose realiza una perspectiva lateral del arma, se estudia el mecanismo de entrada y salida de la bala y posterioremente se saca una perspectica en primera persona del arma, es decir, la imagen que vería el protagonista haciendo uso del arma.
EStos son algunos de los artistas conceptuales:
- Farzad Varahramyan.
- Sergio PaezSteve Jung
- Francis Tsai
- Shane Nakamura
- Billy King.
- Jang C. Lee
- Mongsub Song
- Shane Nakamura.
Nueva sección.
He inagurado una nueva sección para los amantes de los libros de Diseño de Entornos, Personajes y todo lo relacionado con el arte de los Videojuegos , cortos y películas.
Espero que os guste.
Espero que os guste.
viernes, 27 de marzo de 2009
Alon Chou.
Hoy presentamos a Alon Chou, de Taiwán.
Graduado en la "Universidad Nacional de Artes de Taiwán " ,empezó trabajando en un estudio de videojuegos , principalmente trabajando haciendo modelado en baja resolucion (Low Poly) , pero seguía muy apegado al dibujo 2D , por lo que decidió dejar el estudio y concentrarse en la ilustración 2D.
Actualmente está trabajando como un profesional independiente, haciendo ilustraciones, dibujos ,paisajes y diseño de personajes para juegos y películas de animación.
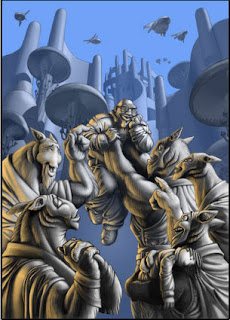
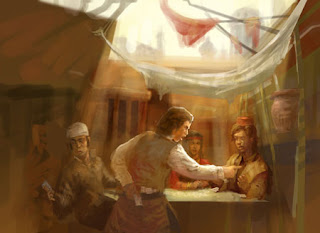
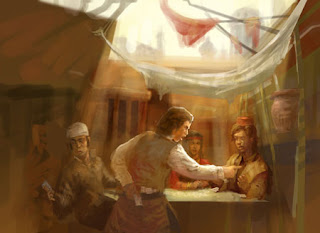
El autor pasa a comentar su ilustración "¡¡¡HACES TRAMPA!!! "
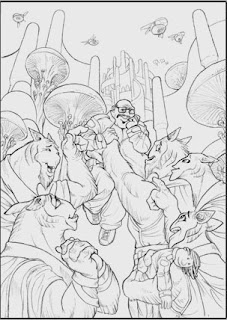
Paso 1. Boceto.
Quería crear, en un mercado caótico , con cuatro matones haciendo trampas en un juego, y uno de ellos pillado con cartas escondidas en la manga. El fondo quería que fuese con algún estilo de Oriente Medio.

Paso 2. Expresiones.
Bocetos de cuatro expresiones faciales.
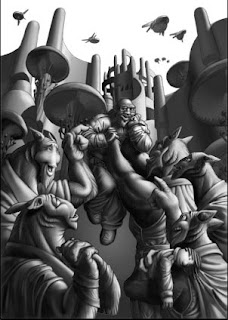
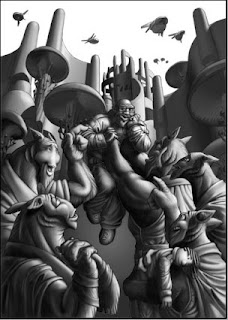
 Paso 3. Luz
Paso 3. Luz
Decidiendo la dirección de la luz y la sombra y la luz difusa.
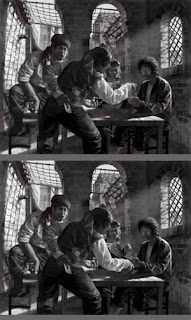
 Paso 4. Cogiendo referencias para los jugadores.
Paso 4. Cogiendo referencias para los jugadores.




Paso 5. Empezando la ilustración.

Paso 6. ¿Boceto acabado?
Encuentro que las proporciones del hombre del centro no son las correctas , y el hombre de la izquierda con la pose parece que le importa lo que está pasando demasiado.
 Paso 7. Redefinir el boceto.
Paso 7. Redefinir el boceto.
Vuelvo a diseñar la pose y dibujo de nuevo el boceto.
 Paso 8.
Paso 8.
Tomo la decisión y acabo el boceto.

Paso 9. Perfilando detalles.
Perfilo detalles de los jugadores.

Paso 10. Empezando con el color.
Colores básico.

Paso 11.
Haciendo capas para la mujer, lo mismo se hará más adelante.

Paso 12.
Los mismo para el jugador de la izquierda.

Paso 12.
Lo mismo para el jugador del centro.
 Paso 13.
Paso 13.
El hombre de la derecha.




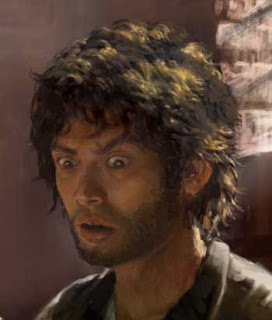
Paso 14. Cambio de expresión.
Cambio la pose del hombre de la derecha por otra más exagerada.

Paso 15. Cambio del fondo.

Paso 16. Mujer.
Cambio el pelo de la mujer.

Paso 17. Cambio de fondo.
La luz del fondo no es buena, pienso que debo cambiarla.

Paso 18. Cambio del fondo por segunda vez.
Esbozo estilos de arquitectura de Oriente Medio, que estás más cerca de la idea original.



Paso 19. Luz de fondo
Retoco la atmósfera y la luz de fondo.

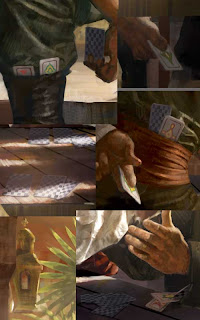
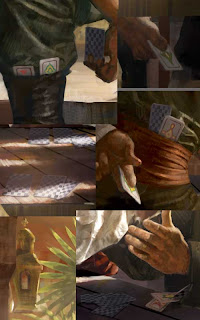
Paso 20 Cartas.

Paso 21.
Hecho.

Paso 22. Detalles finales.
Últimos detalles de los jugadores.

Agradecer a Alon por dejarnos poner este magnifico "making".
Podeis ver más en su página AQUI Web. La verdad es que hay auténticas maravillas.
Graduado en la "Universidad Nacional de Artes de Taiwán " ,empezó trabajando en un estudio de videojuegos , principalmente trabajando haciendo modelado en baja resolucion (Low Poly) , pero seguía muy apegado al dibujo 2D , por lo que decidió dejar el estudio y concentrarse en la ilustración 2D.
Actualmente está trabajando como un profesional independiente, haciendo ilustraciones, dibujos ,paisajes y diseño de personajes para juegos y películas de animación.
El autor pasa a comentar su ilustración "¡¡¡HACES TRAMPA!!! "
Paso 1. Boceto.
Quería crear, en un mercado caótico , con cuatro matones haciendo trampas en un juego, y uno de ellos pillado con cartas escondidas en la manga. El fondo quería que fuese con algún estilo de Oriente Medio.

Paso 2. Expresiones.
Bocetos de cuatro expresiones faciales.
 Paso 3. Luz
Paso 3. LuzDecidiendo la dirección de la luz y la sombra y la luz difusa.
 Paso 4. Cogiendo referencias para los jugadores.
Paso 4. Cogiendo referencias para los jugadores.- El jugador de la derecha

- La mujer de la derecha.

- El jugador de la izquierda .

- El jugador del centro.

Paso 5. Empezando la ilustración.

Paso 6. ¿Boceto acabado?
Encuentro que las proporciones del hombre del centro no son las correctas , y el hombre de la izquierda con la pose parece que le importa lo que está pasando demasiado.
 Paso 7. Redefinir el boceto.
Paso 7. Redefinir el boceto.Vuelvo a diseñar la pose y dibujo de nuevo el boceto.
 Paso 8.
Paso 8.Tomo la decisión y acabo el boceto.

Paso 9. Perfilando detalles.
Perfilo detalles de los jugadores.

Paso 10. Empezando con el color.
Colores básico.

Paso 11.
Haciendo capas para la mujer, lo mismo se hará más adelante.

Paso 12.
Los mismo para el jugador de la izquierda.

Paso 12.
Lo mismo para el jugador del centro.
 Paso 13.
Paso 13.El hombre de la derecha.




Paso 14. Cambio de expresión.
Cambio la pose del hombre de la derecha por otra más exagerada.

Paso 15. Cambio del fondo.
Pensé que el fondo no es bueno, se parece más al estilo europeo.

Paso 16. Mujer.
Cambio el pelo de la mujer.

Paso 17. Cambio de fondo.
La luz del fondo no es buena, pienso que debo cambiarla.

Paso 18. Cambio del fondo por segunda vez.
Esbozo estilos de arquitectura de Oriente Medio, que estás más cerca de la idea original.



Paso 19. Luz de fondo
Retoco la atmósfera y la luz de fondo.

Paso 20 Cartas.

Paso 21.
Hecho.

Paso 22. Detalles finales.
Últimos detalles de los jugadores.

Agradecer a Alon por dejarnos poner este magnifico "making".
Podeis ver más en su página AQUI Web. La verdad es que hay auténticas maravillas.
Suscribirse a:
Comentarios (Atom)



